Industry
Legal/ Administrative
Client
End to end mobile application
OPTNOW
Reimagining the USCIS application process for international students seeking Optional Practical Training (OPT)
The OPTNOW application helper is aimed at creating a user-friendly and efficient tool to assist international students in the United States with their Optional Practical Training (OPT) application process. OPT is a crucial step in an international student's journey, allowing them to gain valuable work experience related to their field of study.
Discovery & Research
The Problem
The last five years about 200,000 applications for OPT are sent into the USCIS per year. The application has almost always resulted in a stressful and confusing experience which has been branded as a rite of passage for the start of their career in the U.S.
User interviews with core demographics were conducted to gain insights on the process and progress each individual went through. Some of the questions were outlined below, with the aim of identifying key pain points of OPT applicants and synthesizing a solution from the data.
Tell me about your experience with applications through USCIS
When were you asking the most questions?
What were some of the most challenging aspects?
Why did you think the process was so challenging to navigate?
Did you receive any help during this process?
Key qualitative insights
Whats in the market?
A market research was conducted to understand what existing products were in this space and what applicants thought of them. Interestingly no group were directly offering services to OPT applicants which presented an unique opportunity for this project.

User Personas



Exploration & Concept Ideation
“How might we streamline the process so international students spend more time studying/working/contributing to their career as opposed to the bureaucratic administrative paperwork?”
— Problem definition
Key themes for the product experience
Centralized
Able to find everything in one place, without navigating elsewhere.
Informative
Provide insights and errors to avoid and mitigate any serious complications.
Supportive
Community and group support feature or option to only be notified for important updates.

The app's information architecture was laid out with the three core pillars in mind, and as the scope of the project was vast, I focused on the following - introducing this product/project to potential customers, and provided potential solutions to the most pressing problems discovered.

To define the product and concept, user flows were developed based on key themes identified through user research. These flows illustrate how both potential and active users would navigate the product, tailoring their experience to find and extract information according to their specific personas.

Building on these insights, the task flows for the MVP were designed to clearly outline the steps required for the student’s application process, ensuring accuracy was prioritized for the concept's success and viability.
The MVP focused on two critical flows: an I-765 application assistance feature and an OPT eligibility tool. The I-765 flow was created to guide students step-by-step through the application process, minimizing errors and confusion, while the OPT eligibility tool provided an intuitive way for users to determine their qualification status, offering clarity and support at a pivotal decision-making stage."
Usability Testing, Feedback and Iterations
Low Fidelity Wireframes
A clear and concise dashboard to manage their application process was explored. I tried to incorporate ideas that focused on the timeline, checklists as reminders, and progress indicators for users to keep track of their application.

Each form entry was broken down into individual steps to allow for user to focus one screen at a time. This was in hopes to make the process less overwhelming.

I also dug into how users feel like reaching out for help - this involved exploring different types of tool tips and assistance features such as popups, trays and dedicated glossary pages. The process and initial though stemmed from the necessity for information as this process was a complex and lengthy application.

Once the low-fidelity prototype was created, I conducted moderate usability testing to evaluate how well the flows were received. The testing focused on assessing whether users could navigate the product independently, if the information was presented intuitively to enhance their understanding of the process, and whether users felt more confident while moving through the task flows.
Final Product and Reflection
Branding and Visuals
A quick branding exercise was conducted to establish the identity of OPTNOW, a name that plays on the acronym O.P.T. and the phrase 'now.' This clever wordplay also evokes a sense of urgency and action, as in 'opt-in' or 'choose now.' The design system strikes a balance between professionalism and playfulness, reflecting the transition from student life to the working world.

The color palette emphasizes reliability and responsiveness with shades of blue, complemented by splashes of yellow to provide contrast and highlight key elements. The font, Koho, was selected for its modern, rounded sans-serif style, softening sharp edges for a more approachable aesthetic. This rounded design is echoed in the minimalist, flat style of the Feather Icons.
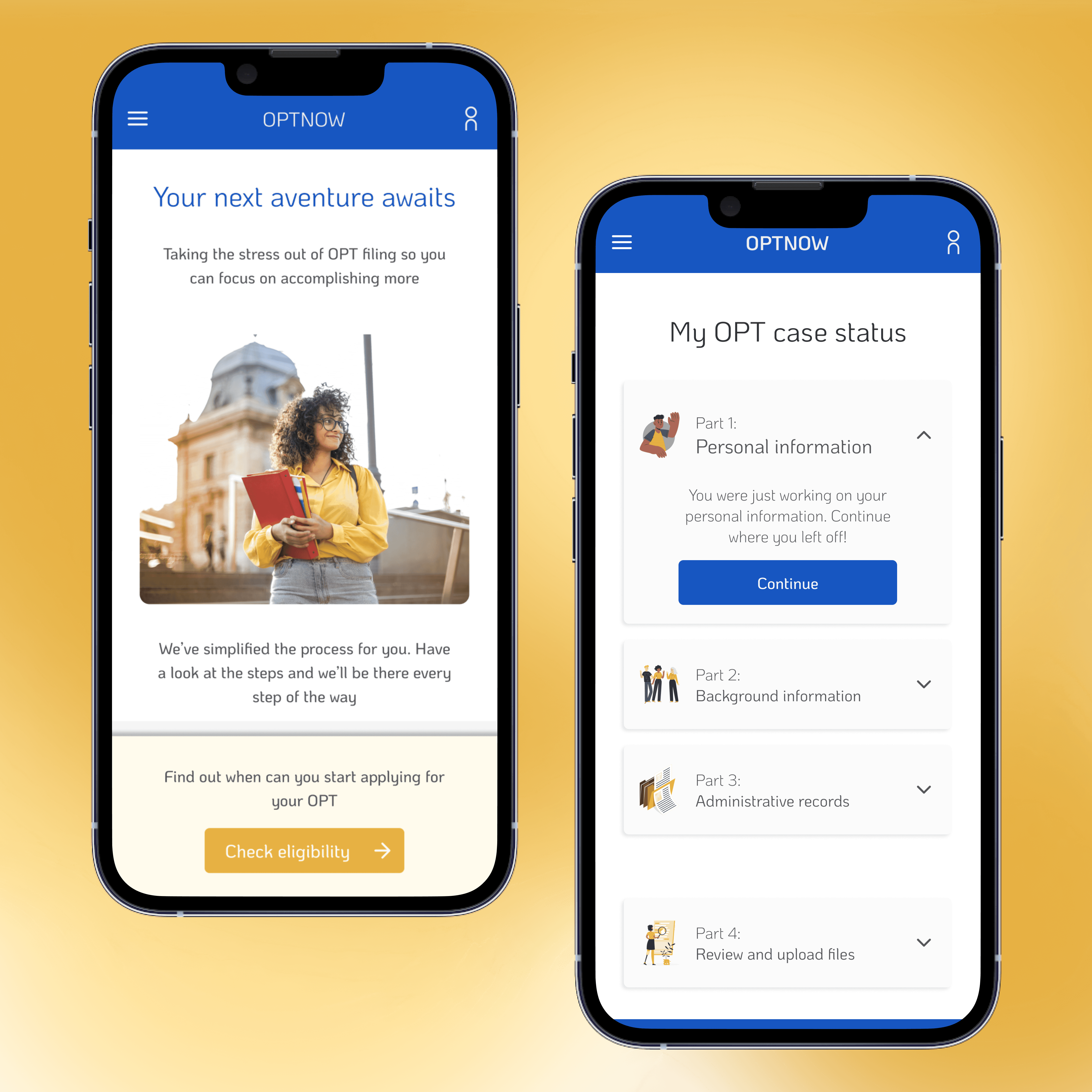
Landing, sign-in and Dashboard
With a new product, it's essential to ensure that potential users are introduced to the experience in a way that clearly communicates its value and builds trust in the processes. The branding and design system play a key role in achieving this by providing subtle visual cues that guide users seamlessly, even with a simple landing page. These elements work together to reassure users, making it easier for them to understand what the product can do for them and feel confident navigating it.

Eligibility quiz and tool tips
One key stressor was the uncertainty of application times and the criteria for application. The eligibility tool allows for students to visualize their status and also utilize that knowledge to make decisions on when is the best time to apply.

Throughout the design process, numerous iterations were made to refine the user experience. One particularly challenging aspect was determining how to present additional important information to users effectively. For the information icon, various colors were tested to ensure contrast and visibility. Additionally, different display methods were explored, including an index page and a popup overlay.
While these approaches showed potential, user testing and feedback revealed key drawbacks. The overlay option, for instance, resulted in excessive unused space and diminished its “attention-grabbing” effect due to frequent interactions throughout the flow. Similarly, the index page was discarded because it diverted focus away from the immediate task, as features like a search function or library of terms were unnecessary for users’ immediate progression on a specific screen.
Ultimately, a banner emerged as the most effective solution. It utilized the available white space efficiently and aligned seamlessly with the visual language of the flow, delivering critical information without disrupting the user’s experience.
Checkpoints, progress and review
Given the length of the application, it’s common for students to step away or take breaks during the process. To address this, the design prioritized breaking down the application into clear, manageable steps. This approach included implementing friendly 'pickup' and 'continue' points to provide students with a clear indication of their progress and the tasks still pending.

Single-page inputs were used to ask the critical questions required, with the information subsequently grouped to streamline the process and make it more relatable for first-time filers. To further enhance efficiency, repetitive questions were minimized, particularly for users who had already completed the eligibility tool.
As users progress to the revision pages, clear indicators mark each completed section. Additionally, a feature was introduced to allow users to download a sample for review on a different device before submitting. This addresses the challenge of reviewing long documents on mobile, enabling users to view a PDF sample on a larger screen if needed. These refinements, achieved through iterative usability testing, ensure the application is both user-friendly and supportive of students’ needs, helping them navigate the process with confidence.

Reflection & Takeaways
This project required significant assistance and help from subject matter experts, which also led to difficulties in finding research participants. Some of the testing ended up being a repetitive cycle which could potentially lead to biases.
To lend more credibility and feasibility to this project, next steps could include consulting an immigration attorney to fact check the details of this concept, and scope out any limitations.
For nice to have and additional features, additional immigration categories could be explored. These may include assistance or tools and communities for H1B applicants, J1 applicants e.t.c.