Industry
Non-Profit
Client
Website Redesign
Tuskegee Airmen Inc.
Revitalizing a dormant legacy, soaring into a new chapter.
Tuskegee Airmen Inc. (TAI) is a nonprofit organization that aims to honor the legacy of African Americans who participated in the Army Air Corps during WWII. TAI’s endeavors have enabled young people across the country to explore opportunities in science and aviation, and gain educational support for demonstrating the original Airmen’s values of courage, leadership, and determination.
Product Objective
The organization wanted to bridge that gap of communication with their members, and also find a way to attract new ones from the younger generation, who could help carry the torch and uphold the legacy. Together, we decided that coming up with a more consistent, accessible, and navigable website design and providing graphic design assets for their social media initiative would mitigate their chief concerns, while helping to support the organization’s overarching goals.
Research
Understanding client needs with User Surveys and Card Sorting
At the start of research, we met with clients to understand their pain points and desired changes. Their main concern was an overcrowded site that felt stagnant, poorly organized, and hard to navigate, which alienated their older, less tech-savvy user base. Before making design decisions, we validated the problem through competitive analysis, user surveys, and card sorting to identify target user motivations and focus on impactful site improvements.

As the previous site did not have any analytical data tracked, we conducted user surveys with subjects across a wide range of ages to get a good understanding of the new target audience that TAI was hoping to reach, and to hear what their challenges were, so that we could build for their needs. We learned that the lack of clear paths for typical actions, such as donating or signing up to be a part of the organization, contributed to new users’ reluctance to engage with TAI’s website.
We also utilized UsabilityHub to conduct a trial on the primary users of TAI's webpage, predominantly the organization's board members. This process unfolded a lesser agreeability level in the subpages. Hence, we opted to discard redundant tabs and amalgamate them with others, aiming for a minimum acceptability of 80% across the primary tabs. The insights acquired from the results guided us to form our new sitemap and ensured the revamped information structure would meet our users' anticipations.

Site Audit & Restructring
Accessibility review and reforming the sitemap
After digging deeper into our users’ perspectives, a site audit was conducted on all the main landing pages. This helped highlight the priorities to our workflow, which included identifying accessibility requirements to meet minimum WACG 2.2 standard. We identified link errors, contrast errors, content complexity, structural navigation confusions and more.

Priorities:
Eliminating redundant pages and sub-pages
Consolidating the information into relevant areas
Organizing the content into four main tabs — About, Programs, Press, and Get Involved
we reorganized the content into four main tabs — About, Programs, Press, and Get Involved. The blue and purple tabs represent pages from the old website, the information from which would be absorbed and reorganized into just one tab.
Design
Competitive Analysis
We conducted a competitive analysis to explore what seemed to be resonating with users of nonprofit websites with similar missions. This gave us ideas on how to design a stronger navigation display for TAI’s website, as well as how to present a smooth flow of content to balance out the archival nature of the organization with its present-day activities.
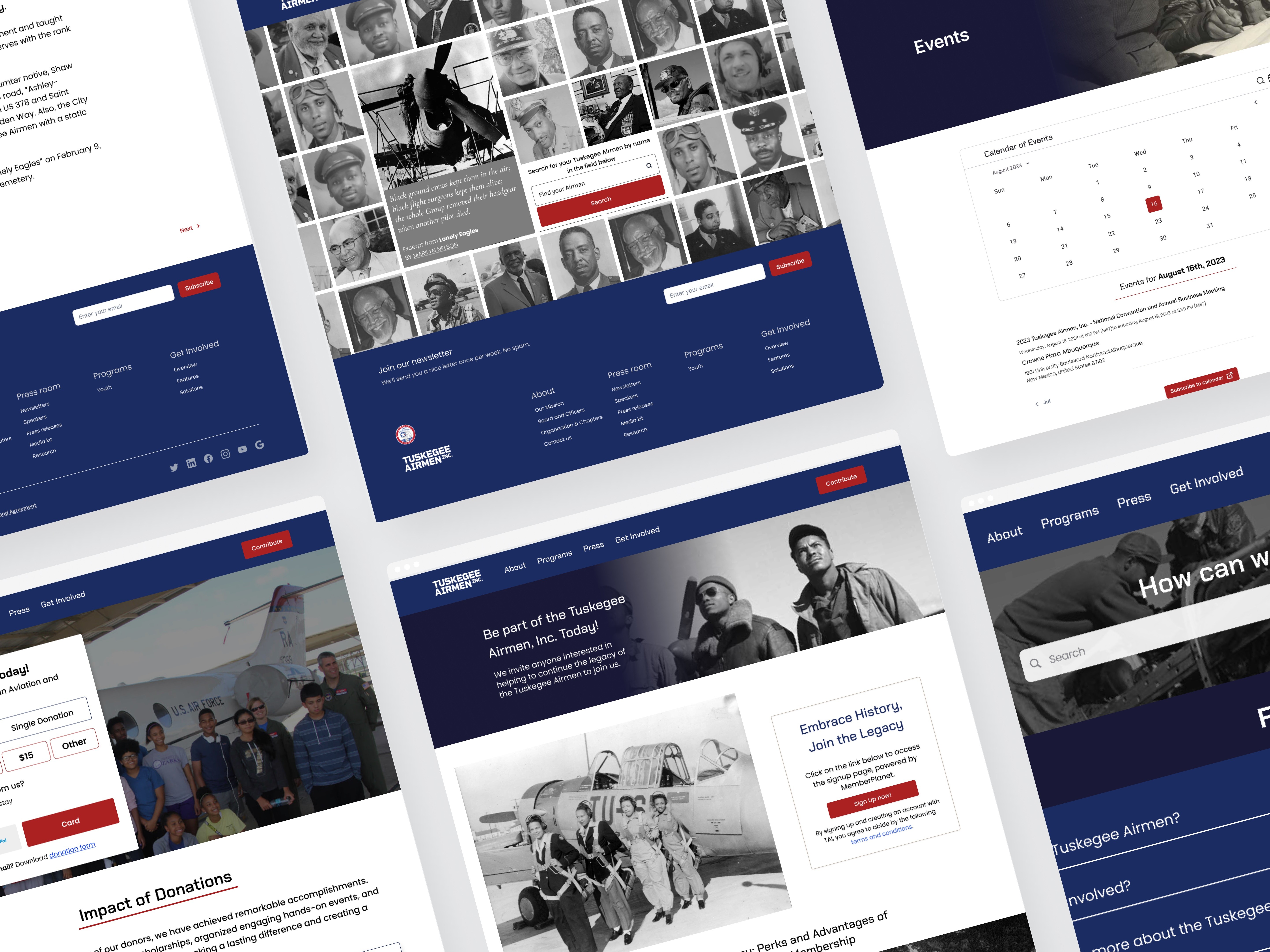
One notable example would be for families, histories, or persons of interest to "find an airman" that belonged to the Tuskegee Airmen. Taking inspiration from the Korean War Memorial website, I focused on the powerful portraits of each of the airmen to invoke emotional connection. The style also blends historical elements with modern web design layout, ensuring the page feels both respectful and accessible.
Some other websites we explored included:
Style Guide
To briefly elaborate on our design system and style guide, we developed it using the organization's established brand hues, and took extra care for the spacing between the characters. When it came to the actual interfaces, we looked at how other nonprofits laid out their user interfaces, and we utilized global constituents to maintain uniformity in our designs.
We decided to maintain the authentic palette of red, white, and blue to emphasize the organization's patriotic values. The color red was employed on a recurring basis in the redesign as a highlight color, and also as a nod to the red paint applied on the tail section of the planes. To ensure our design met accessibility norms, we used A11Y's Accessibility Validator Tool.

Iterating Design Concepts
The designers took ownership of individual pages, working on desktop and mobile versions concurrently to make sure the designs were consistent and responsive. Each week we met up to share our designs and exchange feedback, focusing most on consistency and reducing friction. Our clients preferred not to be on call every week, so we sent them regular update emails instead showing them our progress and asking for feedback or additional information.
Priorities:
Creating the most visually consistent and readable UI
Reducing the friction users experienced upon trying to take typical actions such as signing up or donating

Lo-Fi to Hi-Fi Landing page iteration and exploration in Figma
User Testing
After we had put together a medium-fidelity prototype, we conducted a round of user testing to see how our new would perform. We gave test subjects a variety of tasks to do, and timed them using both the current website and our prototype. We found that overall, it was 40% faster for users to find what they needed with our proposal. We also gained a lot of valuable feedback, which we used to fine-tune our high-fidelity designs.

Results
Over the course of a few months, we have worked closely with our clients to deliver a more accessible and consistent experience that we hope will help them facilitate communication with their users, recruit new members and honor the legacy of the original Airmen.

Impact and Testimonials
Proof of impact can be found in the results of our final round of user testing, as well as in the comments we received from our clients: Jerry, president of Tuskegee Airmen Inc., called it a “great fresh start”, and MaryAnne, our Project Sponsor, said it looked “so clean and easy to understand”.

Next Steps
In terms of the next steps for our client, now that we’ve worked with them to set up this vision for their website, they can start to think about getting it developed, maintained, and monitored. We also provided some suggestions for how they can organize all the media that they have, and how they can use it to jumpstart their social media initiative to increase the visibility and public reach of the organization.